آموزش ساخت چایلد تم در وردپرس
ساخت چایلد تم یا child theme در وردپرس
سلام عرض میکنم خدمت شما کاربران وب سایت مغز وردپرس ، با یکی از مهمترین و ضروری ترین مباحث آموزش وردپرس در خدمت شما هستیم تحت عنوان ساخت چایلد تم در وردپرس.
شاید عبارت چایلد تم یا child theme رو از بسیاری از افراد که وبمستر هستند و یا طراح وب هستند شنیده باشید و با خودتون گفته باشید که چایلد تم چه کاری رو در وردپرس میتونه انجام بده. در این مقاله آموزشی ابتدا به تعریف اینکه چایلد تم یا child theme چیست میپردازیم و سپس شما را با روش اصولی ساخت چایلد تم آشنا خواهیم کرد.
چایلد تم یا child theme چیست ؟
بزارید بحث رو از پایه براتون توضیح بدیم ، چایلد تم از ۲ کلمه child به معنی فرزند و theme به معنی پوسته تشکیل شده که معنای پوسته فرزند را میدهد ، یعنی با ساخت چایلد تم در وردپرس شما میتوانید علاوه بر داشتن قالب و پوسته اصلی وب سایت خود یک پوسته فرزند هم داشته باشید تا در مواقع ضروری به کمکتان بیاید.
چایلد تم یا پوسته فرزند کجا به کمک ما میاید ؟
اکثر یا بهتره بگیم تمامی مدیران وب سایت و یا طراحان سایت بعد از نصب یک قالب وردپرس متوجه آن میشوند که یک سری امکانات در قالب کم است و یا در بعضی موارد ظاهر قالب طبق سلیقه آنها نیست که این کار را با اضافه کردن یکسری کد به قالب رفع می کنند و قالب رو با امکاناتی که خودشان میخواهند شخصیسازی میکنند و رنگ و لعاب میدهند.
حالا فرض کنید ما کدهای css را برای زیبا سازی بخشی از قالب ، وارد کدهای قالب کردیم و یا یک سری کد را به بخش functions قالب اضافه کردیم و حالا بعد یک مدت میخواهیم قالب رو آپدیت کنیم.
در اینجا با آپدیت کردن قالب تمامی کدها و مواردی که اعمال کردیم از بین میرود و قالب دوباره برای ما طبق روز اول بارگذاری می شود و اینجاست که چایلد تم یا child theme به کمک ما میایید.
پیشنهاد ما به شما : ۵ نکته که بعد از نصب وردپرس باید انجام دهید
نحوه کار کرد child theme چگونه است ؟
child theme با ساخت یک پوسته فرزند از قالب فعلی شما ، اطلاعات و کدها قالب را که شما در آن ذخیره کردید اعم از تغییرات css و کدهایی که برای بخش های مختلف قالب قرار داده اید به صورت یک قالب جدید به عنوان چایلد تم برای شما ذخیره می شود تا در صورتی که قالب خود را اپدیت کردید هیچ مشکلی برای تغییراتی که قبلا دادید پیش نیاید.
در واقع با ساخت چایلد تم شما در بخش پوسته های سایت خود هم قالب اصلی را دارید و هم پوسته فرزند یا همان child theme را که دیگر با آپدیت قالب تغییراتی شما حذف نخواهند شد و تغییراتی که در چایلد تم ذخیره بود برروی قالب آپدیت شده اعمال می شود و جان شما را از این مشکل بزرگ نجات می دهد.
ساخت چایلد تم با افزونه وردپرس
یکی از راحت ترین و بهترین روش هایی که برای ساخت چایلد تم در وردپرس استفاده می شود استفاده از افزونه Child Themify می باشد که در مخزن وردپرس نصب می باشد و توانسته بالغ بر 20.000 نصب فعال و همچنین امتیاز 4.1 را برای خود ثبت کند.
ابتدا از لینک زیر وارد مخزن وردپرس شده و افزونه مورد نظر را دانلود و در سایت وردپرسی خود نصب و فعال کنید. اگر نحوه نصب و فعال سازی افزونه را نمی دانید از آموزش زیر استفاده کنید.
پیشنهاد ما به شما : آموزش نصب افزونه وردپرس
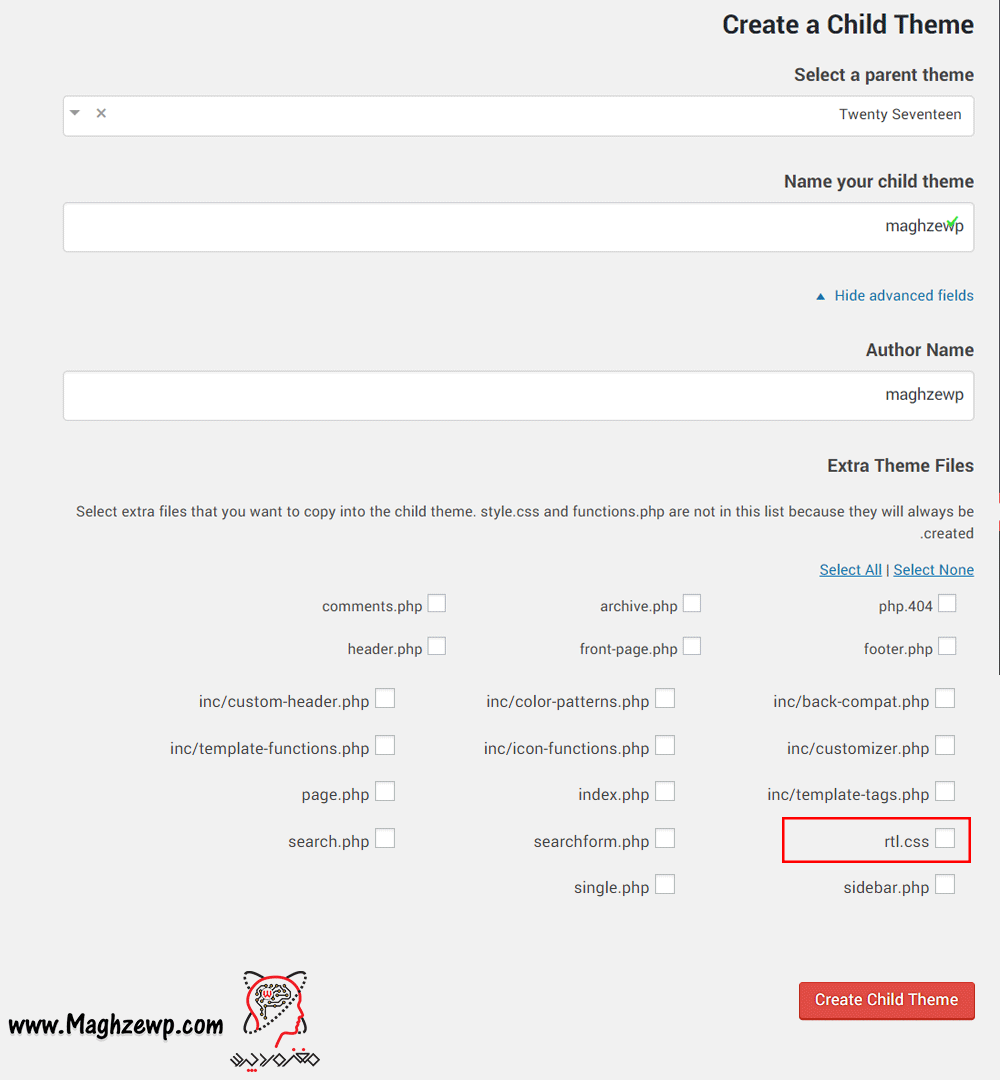
بعد از نصب افزونه مورد نظر حالا باید از بخش پیشخوان وردپرس وارد قسمت نمایش شوید و بر روی گزینه Create a Child Theme کلیک کنید تا وارد تنظیمات افزونه شوید. حالا طبق توضیحات زیر فیلدهای افزونه را شخصی سازی کنید.

تنظیمات افزونه Child Themify
Select a parent theme: با انتخاب این گزینه لیست قالب هایی که بر روی سایت شما نصب است نمایان می شود و باید قالبی که قصد دارید برای آن چایلد تم بسازید را انتخاب کنید.
Name your child theme: در این فیلد یک نام به صورت لاتین برای child theme خود انتخاب کنید. برای مثال ما نام maghzewp را انتخاب کردیم. سپس روی گزینه Show advanced fields که زیر فیلد نام وجود دارد کلیک کنید تا تنظیمات بیشتری مشابه تصویر نمایش داده شوند.
Author Name: در این قسمت میتونید نام تهیه کننده این چایلد تم رو به دلخواه تغییر بدید یا بزارید به صورت پیشفرض همان نامی که در بالا وارد کردید هم در اینجا قرار بگیرد.
Extra Theme Files: در این بخش باید مشخص کنید که کدام فایل ها به چایلد تم اضافه شود مثلا اگر کد های css را اضافه کردهاید به فایل rtl.css باید آن فایل را انتخاب کنید و یا هر فایلی که به آن کدی را اضافه کردید باید آن را انتخاب کنید تا در child theme اضافه شود.
حالا بر روی دکمه Create Child Theme کلیک کنید و منتظر بمانید تا با پیغام Your theme has been created. Go check it out! روبرو شوید و تایید موفقیت ساخت چایلد تم را دریافت کنید و سپس بر روی گزینه لینکدار Go check it out کلیک کنید تا به مسیر پوسته ها در وردپرس هدایت شوید.
پایان مراحل ساخت child theme
تبریک می گوییم حالا پوسته فرزند شما به خوبی تهیه شده است حالا از این به بعد هر تغییری میخواهید انجام دهید را در فایل های پوسته فرزند قرار دهید و با آپدیت قالب اصلی هم هیچ مشکلی پیش نخواهد آمد.

مطالبی که شاید دوست داشته باشید

درآمد از وردپرس و طراحی سایت چقدر هست ؟
در این ویدیو با شما در مورد میزان درآمد یک وردپرس کار و طراح سایت صحبت میکنیم تا بدانید درآمد در ایران و حتی درآمد دلاری یک طراح چقدر میتواند باشد.
نکته : ایمیل و شماره موبایل معتبر را وارد نمایید تا لینک دانلود برای شما ارسال شود.
مطالب
پر بازدید هفته

















هیچ نظری وجود ندارد