آموزش رفع خطای Defer Parsing of JavaScript و Prefer asynchronous resources در جی تی متریکس
این مقاله یکی از سری مقالات جی تی متریکس می باشد که سعی داریم به معرفی و حل مشکل یکی دیگر از خطاهای آن (defer parsing of java script ) برای بهبود و افزایش سرعت سایت بپردازیم.
در جلسه قبل از سری مقالات جی تی متریکس به مقاله اموزش رفع خطای served scaled images پرداختیم و گفتیم که چگونه بتوانید این خطا را رفع کنید و سایز تصاویر را از لحاظ gtmetrix بهبود ببخشید اما یکی از مهمترین و شاید سخترین خطاهایی که وبمستران برای افزایش سرعت سایت در gtmetrix با آن مواجه می شوند ، خطای defer parsing of java script و prefer asynchronous resources می باشد که مشکلاتی را برای سرعت سایت به وجود می آورد و باعث ارور در gtmetrix می شود.
پیشنهاد ما به شما : رفع خطای Serve Scaled Images در جی تی متریکس
چرا خطای defer parsing of javascript رخ می دهد ؟
در اکثر وب سایت ها فایل های جاوا اسکریپتی وجود دارند که عملکردهای مختلفی را در وب سایت به وجود می آورند که بارگذاری این فایل ها در صفحات وب سایت زمان لود صفحات را زیاد می کند. برای مثال پلاگین های موجود در وب سایت وردپرسی دارای تعدادی از این فایل های js می باشند که در زمان لود صفحه نیاز هست تا این فایل ها هم بارگذاری شوند و این خود باعث می شود زمان بارگذاری صفحه افزایش یابد.
برای همین منظور می گویند فایل های js را در انتها صفحات سایت ( فوتر ) انتقال دهید تا ایتدا در زمان لود صفحه دیگر فایل ها مثل متن ها و فایل های css بارگذاری شوند و سایت به سرعت بالا بیاید و سپس فایل های js که در انتها صفحه انتقال دادیم بارگذاری شوند تا باعث کاهش سرعت سایت نشود.اما پیشنهادی که به شما دوستان عزیز می دهیم این است که در مورد این خطا زیاد حساس نباشید زیرا سبز کردن نوار خطای defer parsing of javascript در gtmetrix و بدست آوردن امتیاز 100 گاهی غیر ممکن و به ضرر وب سایت می باشد زیرا ناچار به حذف تمامی فایل های js می باشید که این میتواند عملکرد وب سایت را هم نیز بهم بزند ، پس تا جایی که می توانید خطا defer parsing of javascript را بهبود دهید.
نحوه رفع ارور defer parsing of javascript چگونه است ؟
نکته : تمامی توضیحاتی که در مورد خطا defer parsing of javascript داده می شود برای ارور prefer asynchronous resources هم صدق می کند و با رفع این موارد هر دو خطا رفع خواهند شد.
1 – رفع مشکل با استفاده از انتقال فایل ها
همانطور که در ابتدا بحث توضیح دادیم یکی از روش های حل این خطا انتقال فایل های جاوا اسکریپت از هدر سایت به ناحیه پایینی یعنی فوتر سایت می باشد که با این انتقال ایبتدا دیگر فایل ها بارگذاری و سپس فایل های js لود می شوند و سرعت سایت در بارگذاری صفحات بالا میرود. سعی کنید این روش را بیشتر برای سایت های استاتیک استفاده کنید تا سایت های داینامیک
2- حل اخطار defer parsing of javascript توسط افزونه ها برای افزایش سرعت سایت
با استفاده از افزونه هایی که معرفی می کنیم شما به راحتی و فقط با نصب و فعال کردن این افزونه ها می توانید بدون دانش کد نویسی فایل های js سایت خود را در انتها صفحات قرار دهید تا باعث افزایش سرعت سایت شود
نکته : اگر فایل هایی نیاز است تا توسط این افزونه به انتها صفحات انتقال داده نشوند می توانید در قسمت تنظیمات افزونه برای این فایل های جاوا اسکریپت استثنا قائل شوید.
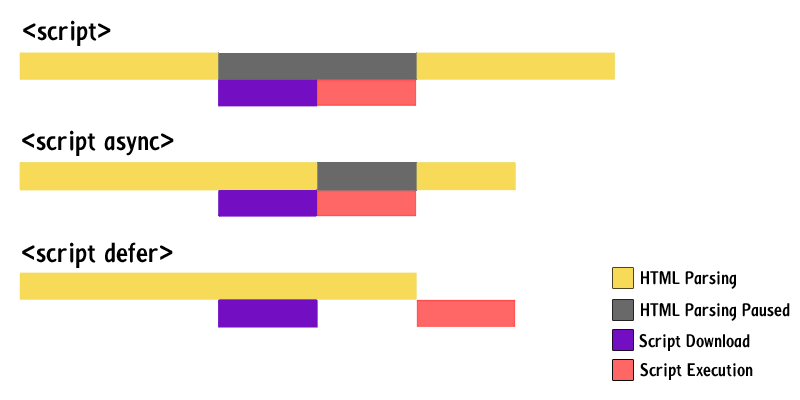
3- استفاده از اتربیوت های defer و async در فایل های js
یکی دیگر از راه حل هایی که بتوانید با آن به حل مشکل Defer parsing of JavaScript و Prefer asynchronous resources بپردازید استفاده از اتربیوت های defer و async در تگ های جاوا اسکریپت می باشد که نتیجه آن کاهش زمان لود صفحات است.

وجه مشترک این دو اتریبیوت ها این است که مروگر منتظر لود شدن کامل فایل جاوا اسکریپت نمیماند و همزمان با لود کردن این فایل، ادامه فایل
HTML را هم لود میکند، که این کار باعث میشود صفحه خیلی زودتر در مرورگر کاربر نمایش داده شود.
اما تفاوت بین اتریبیوت های defer و async این است که، اسکریپتهایی که به صورت async تعریف شده باشند، به محض اینکه به طور کامل لود شوند، اجرا خواهند شد. اما اسکریپتهای از نوع defer حتی اگر به طور کامل هم لود شوند، منتظر مانده تا کل صفحه HTMLلود شود و بعد از آن اجرا میشوند .
اگر زمان اجرای یک فایل جاوا اسکریپت اهمیتی نداشته باشد، بهتر است از async استفاده شود. ولی اگر لازم باشد بعد از لود شدن کامل عناصر HTML فایل جاواکسریپت اجرا شود باید از defer استفاده کنید.
<script src="demo-defer.js" defer></script> <script src="demo-async.js" async></script>
پیشنهاد ما به شما : GTMetrix چیست ؟ افزایش اصولی سرعت سایت با جی تی متریکس
امیدواریم در این مطلب آموزشی به خوبی توانسته باشید راه ها و روش های مناسب برای رفع مشکل defer parsing of javascript و Prefer asynchronous resources را آموخته و با بکار گیری آن سرعت وب سایت خود را افزایش دهید.

مطالبی که شاید دوست داشته باشید

درآمد از وردپرس و طراحی سایت چقدر هست ؟
در این ویدیو با شما در مورد میزان درآمد یک وردپرس کار و طراح سایت صحبت میکنیم تا بدانید درآمد در ایران و حتی درآمد دلاری یک طراح چقدر میتواند باشد.
نکته : ایمیل و شماره موبایل معتبر را وارد نمایید تا لینک دانلود برای شما ارسال شود.
مطالب
پر بازدید هفته

















هیچ نظری وجود ندارد