آموزش رفع خطای Serve scaled images در GTMetrix
آموزش رفع خطای Serve Scaled Images در GTMetrix
سلام عرض میکنم خدمت شما کاربران عزیز وب سایت مغز وردپرس با آموزشی دیگر از سری آموزش های افزایش سرعت سایت و GTMetrix ( جی تی متریکس ) در خدمت شما دوستان هستیم و میخواهیم در این جلسه به رفع یکی از خطاهای مهمی که در آنالیز اکثر وب سایت ها رخ می دهد تحت عنوان رفع خطای serve scaled images بپردازیم.
شاید در خیلی از مواقع وقتی وارد یک وب سایت می شود و عکس هایی را در این وب سایت می بینید که با اندازه کوچک در وب سایت نمایش داده شده اند و وقتی عکس ها را دانلود می کنید می بینید که عکس ها با حجم بالاتر و اندازه بسیار بزرگتر از آن چیزی که در وب سایت نمایش داده شده اند دانلود شدند و در واقع این یعنی کاهش سایز عکس های بزرگ در وب سایت توسط html و css که میتوان گفت یکی از روش های نامناسب برای کاهش سایز عکس در سطح وب میباشد.
برای کاهش سایز عکس ها در سطح وب باید توسط روش های استاندارد این کار انجام شود تا با خطای serve scaled images روبرو نشویم ، پس در این مقاله آموزشی با ما همراه باشید تا در ابتدا شما را با خطا serve scaled images آشنا کنیمو سپس به رفع این خطا در وب سایت GTMetrix بپردازیم.
خطای serve scaled images چیست ؟
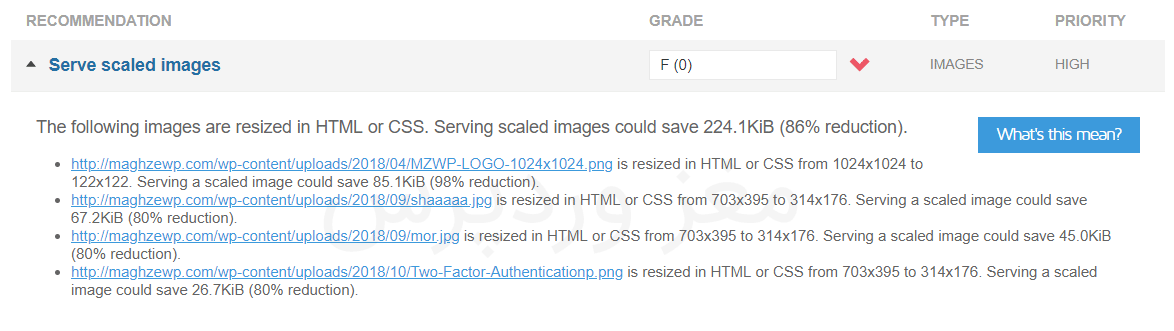
خطای serve scaled images که در آنالیز ابزار آنلاین gtmetrix رخ می دهد یک خطای مربوط به بهینه سازی تصاویر می باشد که به شما این مورد را اعلام می کند که تعدادی از عکس هایی که در وب سایت به کار بردید در سایز واقعی خود در وب سایت به کار برده نشده اند و در کنار این خطا سایز واقعی کا باید بار گذاری شود را برای شما نمایش می دهد تا با بهینه سازی تصویر این خطا را از بین ببرید.
برای مثال فرض کنید شما میخواهید تصاویر شاخص محصولات و یا نوشته های خود را بارگذاری کنید و درواقع در قالب شما به صورت بهینه اندازه تصاویر شاخص باید در سایز 500×300 پیکسل قرار بگیرد اما شما عکسی را که برای این منظور استفاده کردید سایزی در اندازه 1300×900 پیکسل را اشغال کرده است.
خوب این باعث می شود تا کاربر چند برابر آن چه که درواقع باید ببیند را مشاهده می کند که این موضوع هم در زمان بارگذاری صفحات وب سایت و سرعت سایت تاثیر گذار است و هم حجم و زمان دانلود کاربر را افزایش می دهد و علاوه بر این مصرف مهنای باند وب سایت شما را به شدت بالا می برد زیرا فرض کنید اگر یک عکس ۲ مگابایتی در وب سایت باشد و وب سایت شما در روز ۱۰۰۰ بازدید کننده داشته باشد این یعنی ۲۰۰۰ مگابایت از پهنای باند شما مصرف می شود.

راه های رفع خطای serve scaled images در gtmetrix چگونه است؟
برای این منظور ابتدا باید وب سایت خود را توسط ابزار GTMetrix آنالیز کنید ، بزای این منظور بهتر است اگر با GTMetrix و نحوه کار آن آشنایی ندارید ابتدا از آموزش زیر استفاده کنید و سپس این آموزش را دنبال کنید.
روش اول : استفاده از برنامه ها و ابزار های ویرایشگر تصاویر
یکی از استاندارد ترین روش ها و درواقع روشی که خود ماهم آن را برای رفع خطا serve scaled images پیشنهاد میکنیم استفاده از ابزار های ویرایشگرتصویر هستند مثل فتوشاپ ، که شما میتوانید با توجه به سایر استانداردی که قالبتان دارد و یا سایز استانداردی که در جی تی متریکس به شما نمایان می شود عکس های شاخص خود را همیشه در این سایز آپلود کنید تا دیگر با این خطا مواجه نشوید و یا اگر عکسی را قبلا آپلود کردید دوباره اقدام به جایگزین کردن همان عکس با سایز و حجم جدید کنید.
برای اینکار وارد نرم افزار فتوشاپ شوید و سایز تصویر را به صورت دلخواه در بیاورید و برای خروجی گرفتن از منو File بر روی Export کلیک کنید و گزینه save for web را انتخاب و خروجی بگیرید تا حجم کم و کیفیت خوبی را تصویر شما داشته باشد.
روش دوم : استفاده از ابزارهای آنلاین برای رفع خطا
یکی دیگر از روش هایی که میتوانید به رفع این خطا بپردازید استفاده از سایت های آنلاین ویرایش تصاویر می باشد که میتوانید از سایت های picresize.com , imageresize.com و resizeimage.net استفاده کنید و با انتخاب تصاویر از سیستم خود و یا وارد کردن آدرس مورد نظر ویرایش تصاویر را انجام دهید.

روش سوم : استفاده از پلاگین و افزونه برای رفع خطا
و اما گزینه آخری که میتوانید از آن استفاده کنید ، استفاده از پلاگین یا افزونه imsanity می باشد که در مخزن وردپرس به ثبت رسید و میتوانید به رایگان از آن استفاده کنید، که این امکان رو به شما میده که یک سایز به خصوصی را برای عکس های خود متناسب با قالبتان در نظر بگیرید تا بتوانید جلوی این خطا را بگیرید.
توصیه و نتیجه گیری :
در میان این ۳ روش که گفته شده محبوبترین آن استفاده از ابزار فتوشاپ برای تغییر سایز تصاویر و دریافت خروجی با کیفیت با حجم کم می باشد. حتما رفع ارور server scaled images رو جدی بگیرید چون با رفع این خطا می توانید سرعت وب سایت و امتیاز خود را در جی تی متریکس افزایش داده و درنتیجه رتبه سئو خود را نزد موتورهای جستجو افزایش دهید.

مطالبی که شاید دوست داشته باشید

درآمد از وردپرس و طراحی سایت چقدر هست ؟
در این ویدیو با شما در مورد میزان درآمد یک وردپرس کار و طراح سایت صحبت میکنیم تا بدانید درآمد در ایران و حتی درآمد دلاری یک طراح چقدر میتواند باشد.
نکته : ایمیل و شماره موبایل معتبر را وارد نمایید تا لینک دانلود برای شما ارسال شود.
مطالب
پر بازدید هفته

















2 نظر