آموزش رفع خطای leverage browser caching درGTmetrix
در این آموزش وردپرس قصد داریم به موضوع مهمی بپردازیم، زمانی که برای تست و افزایش سرعت سایت توسط ابزار gtmetrix اقدام می کنیم ممکن است با خطاهای زیادی روبرو شویم که یکی از این خطا ها میتواند خطای leverage browser caching باشد ، که مربوط به قدرت نفوذ کش در مرورگر است و باید طی اقداماتی این عملیات کنترل شود تا دیگر این خطا در تست سرعت برایمان ظاهر نشود یا به رنگ سبز در بیاید.
ما قصد داریم تمامی ارور هایی را که در ابزار جی تی متریکس ممکن است برایتان به وجود بیاید را باهم در صفحه افزایش سرعت سایت بررسی کنیم و امروز باهم به موضوع و ارور leverage browser caching خواهیم پرداخت ، در ابتدا برای اینکه با مفهمو این خطا به خوبی آشنا شوید باید بدانید که کش چیست و چند نوع کش داریم ؟ پس با ما همراه باشید.
leverage browser caching و کش چیست ؟
زمانی که شما برای اولین بار وارد یکی از صفحات وب سایت می شوید برای مثال صفحه اصلی وب سایت مغز وردپرس ، لازم است یک سری از فایل ها مثل فایل های HTML , CSS , JS و غیره را توسط مرورگر خود دانلود کنید تا این اطلاعات در حافظه پنهان مرورگر ذخیره شود و سایت قابل مشاهده باشد و اگر وارد صفحات دیگر وب سایت شوید مواردی را که در صفحه اول در حافظه و کش مرورگر ذخیره شد دیگر نیاز به دانلود ندارد و همان موارد را بارگذاری میکند و مابقی اطلاعات جدید را که در صفحه جدید وجود دارد در کش مرورگر ذخیره می کند.
برای همین منظور است که برای بار اولی که وارد یکی از صفحات وب سایت می شویم نسبت به بار دوم کمی کند تر است ، زیرا بار دوم دیگر نیازی به دانلود اطلاعات نیست و اطلاعات موجود در صفحه سایت از کش مرورگر شما خوانده می شود و شما سایت رو نسبت به بار اول با سرعت بیشتری باز می کنید و مشاهده می کنید.خطا leverage browser caching به این علت به وجود می آید که درخواست کش کردن و درواقع کش هدر HTTP به خوبی پیاده سازی انجام نشود و یا زمان انجام کش بسیار کوتاه باشد که در ادامه درباره زمان کش توضیح خواهیم داد.
انواع مختلف کش کردن
Cache-Control Header: هدر cache-control زمانی که در سمت مرورگر کاربر فعال باشد یک عدد بر حسب ثانیه برای کش کردن فایل ها در نظر می گیرد . برای مثال می گوید اگر فایل html را از سایتی دانلود کردی و در حافظه کش مرورگر ذخیره کردی این فایل را برای مثال به مدت 60 دقیقه ذخیره نگه دار و بعد این مدت آن را از حافظه کش پاک کن و سپس دوباره درخواست به سرور برای دانلود آن فایل می فرستد.
Expires Header: هدر Expires Header همانطور که از اسم آن مشخص است کش کردن را با یک تاریخ انقضا انجام می دهد. برای مثال می گوید اگر فایل یک عکس یا یک فایل html را در حافظه مرورگر ذخیره کردی ، این فایل رو به مدت 1 ماه در حافظه ذخیره نگه دار و بعد کش رو پاک کن و سپس دوباره درخواست به سرور برای دانلود آن فایل می فرستد.
پس در هدر Cache-Control مدت زمان انقضا را میدهیم و در هدر Expires تاریخ زمان انقضا را میدهیم که تمامی این زمان ها در هر دو روش توسط خود ما انجام می شود و میتوانیو زمان کش کردن را بالا یا پایین ببریم که در ادامه به آن خواهیم پرداخت.
تفاوت و جزییات Cache-control و Expire Header
Expire Header
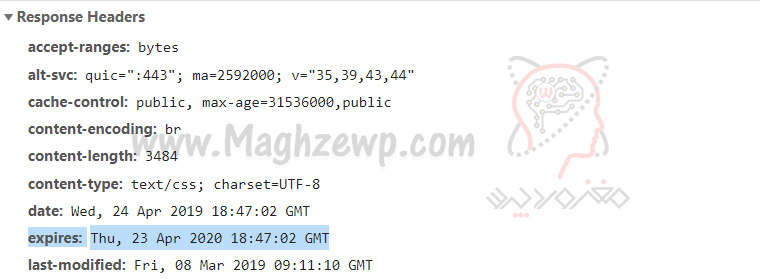
طبق توضیحاتی که دادیم این نوع کش توسط تاریخ انقضا مشخص می شود و طبق کد زیر با درج کردن یک تاریخ عملیات کش کردن فایل ها را انجام میدهد و طبق عکس پایین اگر Expire Header برای شما فعال باشد در مرورگر کاربر برای سایت شما این اطلاعات درج خواهد شد.
نمونه کد :
<IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/png "access 1 year" ExpiresDefault "access 2 days" </IfModule>
نتیجه در مرورگر :

cache-control
همانطور که میدانید این نوع کش بر اساس زمانی که برحسب ثانیه به آن میدهیم عملیات کش را انجام می دهد و طبق کد زیر می توان این عملیات را برای cache-control فعال کرد
نمونه کد :
# 1 Month for most static assets <filesMatch ".(css|jpg|jpeg|png|gif|js|ico)$"> Header set Cache-Control "max-age=2592000, public" </filesMatch>
همانطور که میبینید در کد بالا که از نوع chache-control است فایل های مورد نظر برای 1 ماه یعنی 2592000 ثانیه کش کرده است که حالا به بررسی این خط کدها می پردازیم.
- خط یک چیز خاصی ندارد و فقط یک کامنت است تا بدانید این کد برای چه منظور زده شده است
- خط دو میگه اگر این فایل ها در صفحه مورد نظر بودند عملیات کش رو برای این فایل ها انجام بده.شما اگر تمایلی ندارید مثلا فایل gif کش شود کافیست آن را از لیست نوع فایلها بردارید و یا اگر تمایل دارید فایلهای HTML کش شود کافیست آن را به لیست نوع فایلها اضافه کنید تا آن عمل خاص که در اینجا کش کردن است اعمال شود.
- خط سه همان عملیاتی هست که باید انجام شود، هدر
Cache-Controlمقداری را میگیرد.Header set Cache-Controlنام هدری است که به شکل HTTP در مرورگر فراخوانی میشود وmax-age=2592000بمدت زمان برحسب ثانیه است و اشاره میکند که فایل باید چه مدت در کش مرورگر بازدیدکننده ذخیره شود و مقدار 2592000 برابر با یک ماه است یعنی همان زمان انقضا یک فایل.
مقادیر رایج، موارد زیر هستند:
یک دقیقه: MAX-AGE=60
یک ساعت: MAX-AGE=3600
یک روز: MAX-AGE=86400
یک هفته: MAX-AGE=604800
یک ماه: MAX-AGE=2628000
یک سال: MAX-AGE=31536000 - اگر در انتها زمان کش دقت کنید یک عبارت public قرار دارد، یعنی کش مورد نظر به شکل عمومی است اگر شما در جهت افزایش سرعت سایت خود قرار هست کش را به هاست اضافه کنید و اطلاعات موجود خصوصی نیست میتوانید از
Publicاستفاده نمایید که اصولا اکثر فایلها از این نوع دستور هستند. میتوان به جایPublicدستورات دیگر هم درج کرد، به شکل کلی سه دستور دیگر هم در Cache-Control وجود دارد:- PUBLIC
در بالا توضیح داده شد. - PRIVATE
دستورPrivateبه این معناست که کش شدن برای یک کاربر خاص است. مثلا اگر شما به حساب شخصی خود در اینستاگرام بروید قطعا مواردی برای شما کش خواهد شد که اگر من به آن آدرس بروم، برای من این آدرس کش نخواهد شد چرا که شما وارد اکانت خود شده و دارای حریم اطلاعاتی هستید که اینستاگرام تعیین کرده. - NO-STORE
دستورNo-Storeیک دستور قویتری است که از کش شدن تحت هر شرایطی جلوگیری میکند. -

رفع خطا leverage browser caching
- PUBLIC
آموزش رفع ارور leverage browser caching در gtmetrix
خوب حالا بعد از اینکه به خوبی با کش و انواع آن و دلیل رخ دادن خطا leverage browser caching آشنا شدید میخواهیم به این موضوع بپردازیم که چگونه میتوانیم این خطا را در ابزار جی تی متریکس از بین ببریم و یا نوار آن را به رنگ سبز در بیاوریم.
حل مشکل leverage browser caching با روش Expire Header در htaccess.
برای این روش شما میتوانید از 2 نوع کد استفاده کنید فقط حواستان باشد که در روش expire header از یکی از این 2 کد استفاده کنید. برای این منظور یکی از کد ها را در در بالای فایل .htaccess قرار دهید و تغییرات را ذخیره کنید.
کد اول :
## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType text/html "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 1 month" </IfModule> ## EXPIRES CACHING ##
کد دوم :
<IfModule mod_expires.c>
ExpiresActive on
ExpiresDefault "access plus 1 month"
# CSS
ExpiresByType text/css "access plus 1 year"
# Data interchange
ExpiresByType application/atom+xml "access plus 1 hour"
ExpiresByType application/rdf+xml "access plus 1 hour"
ExpiresByType application/rss+xml "access plus 1 hour"
ExpiresByType application/json "access plus 0 seconds"
ExpiresByType application/ld+json "access plus 0 seconds"
ExpiresByType application/schema+json "access plus 0 seconds"
ExpiresByType application/vnd.geo+json "access plus 0 seconds"
ExpiresByType application/xml "access plus 0 seconds"
ExpiresByType text/xml "access plus 0 seconds"
# Favicon (cannot be renamed!) and cursor images
ExpiresByType image/vnd.microsoft.icon "access plus 1 week"
ExpiresByType image/x-icon "access plus 1 week"
# HTML
ExpiresByType text/html "access plus 0 seconds"
# JavaScript
ExpiresByType application/javascript "access plus 1 year"
ExpiresByType application/x-javascript "access plus 1 year"
ExpiresByType text/javascript "access plus 1 year"
# Manifest files
ExpiresByType application/manifest+json "access plus 1 week"
ExpiresByType application/x-web-app-manifest+json "access plus 0 seconds"
ExpiresByType text/cache-manifest "access plus 0 seconds"
# Media files
ExpiresByType audio/ogg "access plus 1 month"
ExpiresByType image/bmp "access plus 1 month"
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/svg+xml "access plus 1 month"
ExpiresByType image/webp "access plus 1 month"
ExpiresByType video/mp4 "access plus 1 month"
ExpiresByType video/ogg "access plus 1 month"
ExpiresByType video/webm "access plus 1 month"
# Web fonts
# Embedded OpenType (EOT)
ExpiresByType application/vnd.ms-fontobject "access plus 1 month"
ExpiresByType font/eot "access plus 1 month"
# OpenType
ExpiresByType font/opentype "access plus 1 month"
# TrueType
ExpiresByType application/x-font-ttf "access plus 1 month"
# Web Open Font Format (WOFF) 1.0
ExpiresByType application/font-woff "access plus 1 month"
ExpiresByType application/x-font-woff "access plus 1 month"
ExpiresByType font/woff "access plus 1 month"
# Web Open Font Format (WOFF) 2.0
ExpiresByType application/font-woff2 "access plus 1 month"
# Other
ExpiresByType text/x-cross-domain-policy "access plus 1 week"
</IfModule>
حل مشکل leverage browser caching با روش Cache Control در htaccess.
برای حل مشکل leverage browser caching با این روش کد زیر را در بالای فایل htaccess. قرار دهید و دقت داشته باشید چه در روش expire header وcache control میتوانید زمان را نسبت به توضیحاتی که دادیم تغییر دهید و یا همین زمان ها را قرار دهید.
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)$"> Header set Cache-Control "max-age=84600, public" </filesMatch>
رفع خطا با متد Expires در NGINX
اما زمانی که از سرور NGINX استفاده می کنید و دسترسی به خود سرور دارید باید از کدهای زیر برای رفع مشکل Leverage browser caching استفاده کنید و کدهای زیر را درون سرور قرار بدید.
location ~* .(jpg|jpeg|gif|png)$ {
expires 365d;
}
location ~* .(pdf|css|html|js|swf)$ {
expires 2d;
}
رفع خطا با متد Cache-Control در NGINX
در این روش هم باید به سرور دسترسی داشته باشید و کد ها را درون سرور قرار دهید.
location ~* .(js|css|png|jpg|jpeg|gif|ico)$ {
expires 2d;
add_header Cache-Control "public, no-transform";
}
با توجه به نوع عملیاتی که میخواهید انجام بدید و دسترسی یا عدم دسترسی به سرور می توانید از کدهای بالا برای رفعع ارور leverage browser caching استفاده کنید. امیدواریم از این مطلب آموزشی نهایت استفاده را برده باشید.

مطالبی که شاید دوست داشته باشید

درآمد از وردپرس و طراحی سایت چقدر هست ؟
در این ویدیو با شما در مورد میزان درآمد یک وردپرس کار و طراح سایت صحبت میکنیم تا بدانید درآمد در ایران و حتی درآمد دلاری یک طراح چقدر میتواند باشد.
نکته : ایمیل و شماره موبایل معتبر را وارد نمایید تا لینک دانلود برای شما ارسال شود.
مطالب
پر بازدید هفته


















هیچ نظری وجود ندارد